Figma Prototype
As part of an independent study to better develop how to teach UX in academia during the Spring 2023 semester, I used Figma to develop a prototype for an app to access my 3D tour project (pain point). The purpose of the app is to make the developing website more accessible to individuals on the go. This is my first time using Figma. My effectiveness with the tool is improving each day as I work on the prototype.
-
For this project, the client is the Department of Engineering. However, this deliverable is an extension of another independent study. This means that the process for gathering information was much easier because it was all already gathered for the 3D tour project. Therefore, I created this prototype so that it aligned with the goals and visuals for the 3D tours.
-
This course was designed to research how students can be better prepared to enter into the field of UX. To do so, the course followed the following procedure:
Research different UX tools.
Decide on a pain point to solve.
Create a sketch for a solution for the pain point.
Create a medium-fidelity prototype of the solution.
Conduct usability tests for the prototype. (Current Phase)
The research process included:
Reading articles on current UX skill sets.
Collecting several UX jobs that interested us and noting what skill sets they require.
Evaluating the current UX tools survey for popular tools used in the field and determine which ones I am comfortable with.
Evaluating an online resource of UX methods/deliverables built by UX designers and determine which ones I am comfortable with.
Locating 2-3 UX portfolios that I think are effective and noting what about them I believe makes them effective.
This phase of the course is when I decided which UX tools and methods I wanted to use for the course project.
Research
For the sketching process, I wanted to use sketch.com, but there were issues acquiring an educational license. Instead, I used Figma to create a rough outline that I would expand to create my medium-fidelity prototype. I decided on this solution instead of using another sketch program because it allowed me to:
Create assets that I would need for the prototype.
See what the final product would look like as I sketched.
Test functionality as I brainstormed the prototype.
Make cosmetic adjustments to ensure it didn’t hinder functionality.
This decision worked out excellently for me because it saved me a lot of time during the building stage. Additionally, it allowed me to preemptively research potential functionalities of Figma, like if it was possible to make a drop down menu.
Sketch
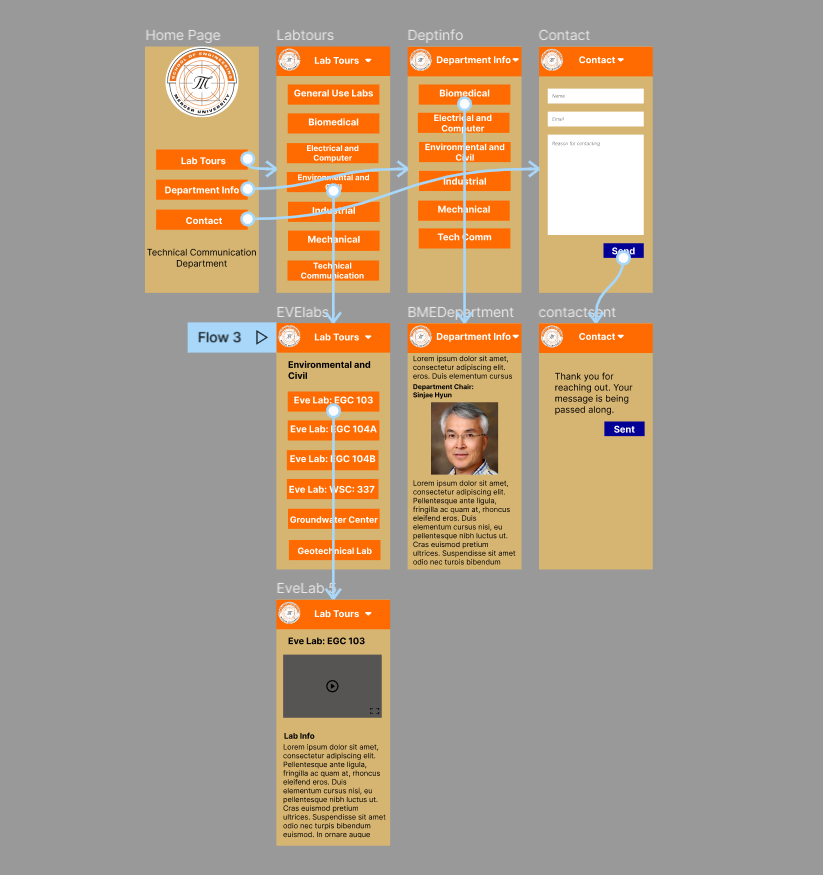
Sketch in Figma with Project Flow
The creation of this prototype was my first time using Figma. This resulted in me looking up how to use most of it’s functionality. Luckily, I did most of this during the sketching phase. However, there were still some obstacles that I needed to overcome. This section will go through my process of creating my prototype.
Expanding the information
The first thing I did was create each main landing page and their corresponding content pages. This involved simply copying the initial layouts and modifying the content to match each page. To make sure there was a page for each lab, I created a check list for every department that included every related lab space and department head. Once a rough outline was developed in Figma, I started the following steps:
Created more topic specific place holder text.
Created the routes for each clickable page portion.
Checked that every page that needed scrolling functionality had the correct functionality.
Created the drop-down menu for each page.
Checked that all functionality and appearances matched their desired states.
After completing these steps, I presented the prototype to the client.
Medium Fidelity Prototype
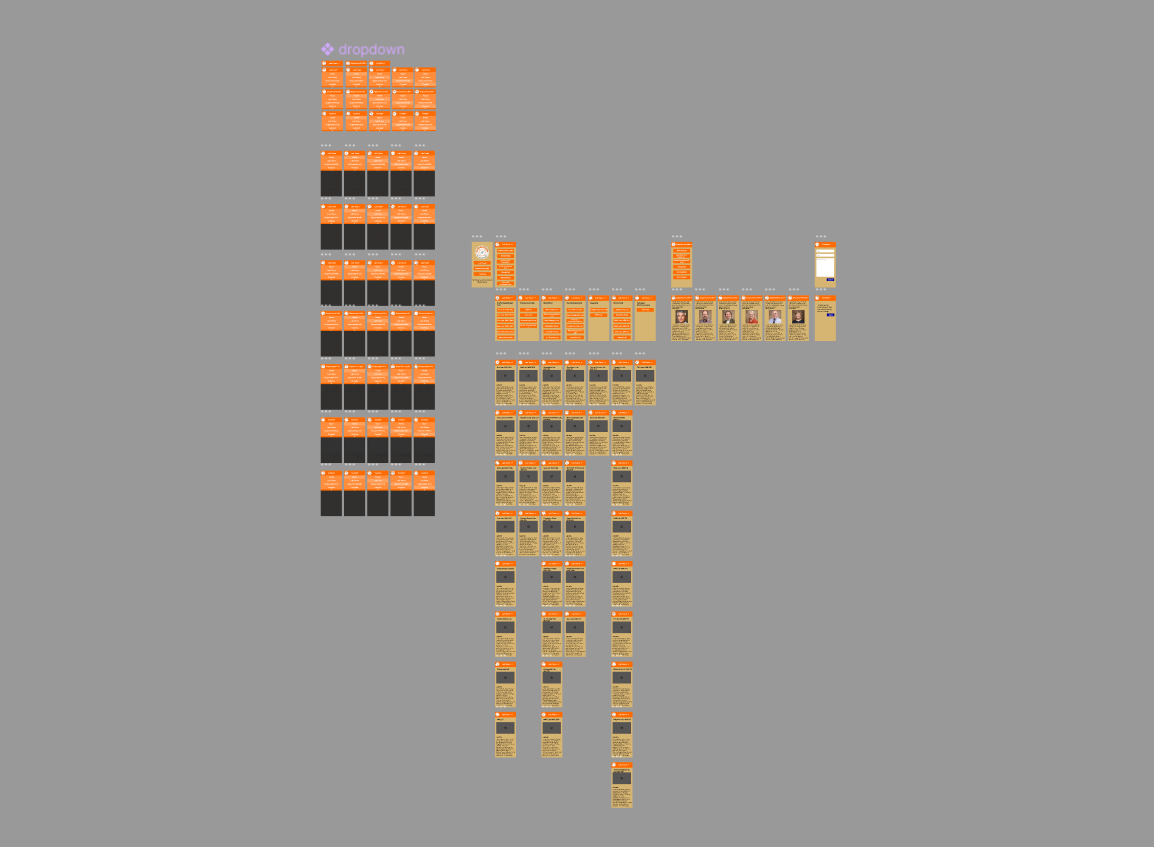
Medium-Fidelity Prototype
The presentation of the prototype went well. The client greatly enjoyed the presentation with no notes on changes. They especially liked the department information being included so students know who to contact for more information about each lab. The client asked me to produce the app asap.
Expanding My Toolkit
With the ask of development, I found that I have to greatly improve my skillset to make it possible. I had little-to-no knowledge on how to produce a phone app from scratch. This resulted in me needing to research the coding languages used for the different operating systems. I decided on the languages of Swift and Python because these languages will allow me to create an app for both Android and iOS, but they will also give me a skill that will allow me to contribute to the UX process in a variety of ways. I am currently undergoing coding bootcamps to learn the languages. Any future updates or progress made will be shown in the sections below.
Mockup of App Being Used